
本篇是关于圆角的UI设计知识分享,主要分为两个部分,第一部分介绍圆角在UI设计中的作用,第二部分是关于在界面中容易被忽略的圆角设计细节。跟着天健世纪科技小编一起来看看吧~
一、在UI设计中圆角有什么作用
1. 提升识别效率
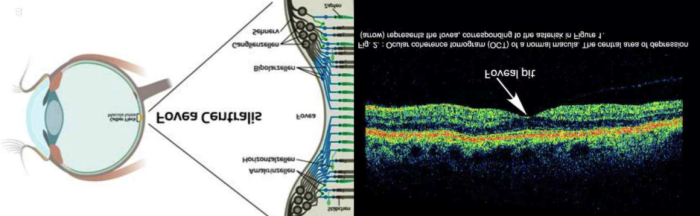
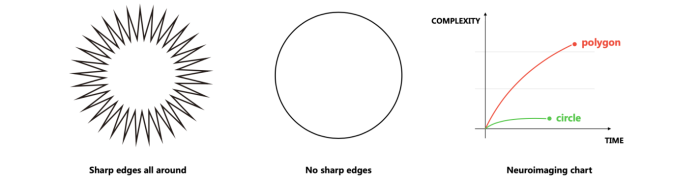
视网膜中有块区域叫做中央凹,是视觉最敏锐的区域。中央凹在处理圆形时速度最快,而在处理棱角边缘时则需要调用大脑中更多的“神经影像工具”。所以,圆角越大、越趋近于圆形,人眼在处理时速度越快。
多数情况,用户使用App时在每个页面的停留时间都比较有限,我们需要确保用户在尽量短的时间内高效获取有效信息并完成相关操作,尤其对于工具类App来说更是如此。

另外,巴罗神经学研究所对“角”的科学研究发现,角的突显性感知与角的度数呈线性变化关系,锐角比圆角产生更强的虚幻突显性(The perceived salience of the corner varied linearly with the angle of the corner. Sharp angles generated stronger illusory salience than shallow angles)。简单的说就是,角越锐利,看起来就越突显。而角出现的越凸显,就越多地影响视觉的识别过程,导致识别变慢。

2. 强化内容引导
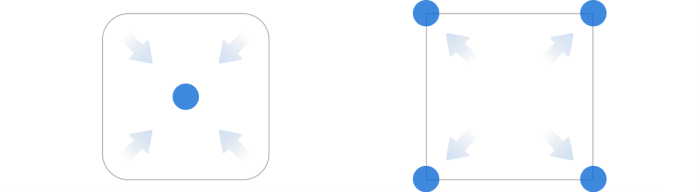
圆角具有其特殊的内在指向性,在界面的容器(如卡片、头像等)上使用圆角,会引导人们的目光聚焦在圆角矩形或圆形内部的内容上面。
而尖角的外扩性会导致视觉发散,不能使用户的注意力在第一时间集中到容器中的内容本身。因此,作为内容载体,带有圆角的容器具备较强的内容引导性,能够让用户更加快速的获取内容信息。

3. 传递正面情绪
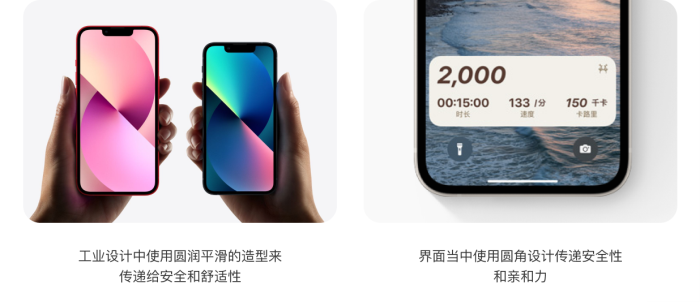
在我们长久以来形成的心智认知中,认为尖锐的物品具有危险性,而圆润的物品更加安全。带有弧度,造型相对圆润的物品更有助于制造正面情绪,工业设计中常用圆润平滑的造型来增加产品传递给用户的安全和舒适性。
对于互联网产品,我们也存在相同的认知,所以在界面设计中使用圆角图形,也同样可以带给用户正面情绪。

4. 呼应设备外形
考虑到握持舒适度、安全性和生产工艺等原因,目前市面上多数的手机外观和屏幕都是采用较大圆角的设计。随着全面屏手机的兴起,我们愈发能注意到从手机外型到内部屏幕,圆角都是以一种嵌套的关系层层对应的。
同样的,为了遵循这种规律,同时延续从硬件到界面的设计语言,屏幕内部界面中的圆角也是呈现出同样的嵌套和对应关系。

二、圆角设计需要注意什么
接下来,说说在UI设计中容易被忽略的两点问题。
1. 内外圆角的对应关系
首先,我们来看一个对比示例,你能发现左侧弹窗的设计细节问题吗?左右两个弹窗的不同之处仅在于按钮的圆角半径上,左侧弹窗的设计问题就是出现在这里。

前文中我们提到过界面中容器与其内部元素的圆角是存在的对应关系的,但这个细节有时在设计过程中会被我们忽略,导致的结果就是界面的细节经不起推敲,影响视觉的美观舒适。
我们需要考虑如何去解决这个问题,如果仅仅是做一些个人练习或者单一独立页面,那么我们只须要在设计中注意这一点,通过观察让圆角在视觉上看起来对应和谐即可。
但是如果你要去制定一套设计规范或在一个已经成熟的产品中去进行设计,我们就须要在保证视觉效果的前提下让界面中的圆角参数更加严谨一些,以便于规范的使用人员了解参数为什么是这个,如何得到的?以及,后续遵从何种规则去进行设计,来保证不同设计师产出标准的一致。
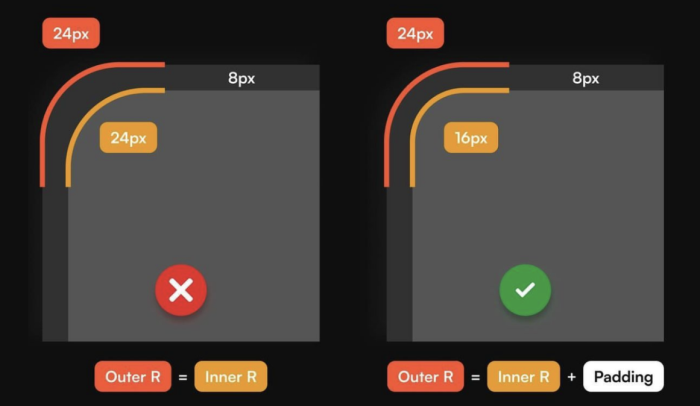
我们在网上可以看到好多教程告诉你:外部容器圆角半径 = 内部元素的圆角半径 + 二者间距

△图片来源于网络
但我认为这种计算方式是有问题的,首先,多数情况下我们是根据外部容器来推导计算内部元素圆角,而不是从内向外,比如:iOS从手机屏幕→Dock栏→Dock栏中的图标都是存在圆角的对应关系,我相信应该不是先确定内部图标的圆角再向外推导容器和屏幕圆角的。然后,如果我们向内推导,这个计算公式就仅在一定条件下成立,因为在二者间距大于外部容器圆角半径的时候,内部元素的圆角半径就成了负数。
那么如何计算是相对严谨的呢?
我们从外向内推导,在外部容器圆角固定的情况下,内部元素的圆角半径与它到外部容器的距离相关,在理想情况下:
内部元素的圆角半径 = 外部容器圆角半径 - 二者间距

但是,和前面提到过的问题一样,以上的计算公式有一定的局限,比如在外部圆角很小的情况下,就无法去根据间距计算内部的圆角参数。
对此,我推导出了一套当存在圆角嵌套情况下,用于辅助定义圆角参数的规则:内外卡片 (元素) 圆角差值必须要小于或等于卡片 (元素) 间距。并且,内外卡片 (元素) 圆角差值越大,内外卡片 (元素) 之间的间距取值范围越灵活。
具体的推导过程如下:
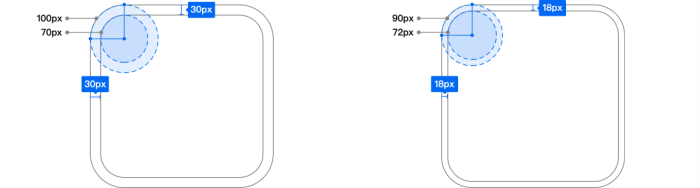
01. 当内外卡片圆角差值等于卡片间距时,内外圆角“完美”对应。当内外卡片圆角差值大于卡片间距时,圆角部分出现明显视觉问题;

02. 内外圆角“完美”对应卡片的圆角部分的间距看起来比直线位置要显得略小,所以当卡片间距不变,内部圆角在一定范围内变大时,在视觉上内外圆角仍然是可对应的,但是当内部圆角过大时,则会出现问题。结合这两步可得出结论a:内外卡片圆角差值必须小于或等于卡片间距;

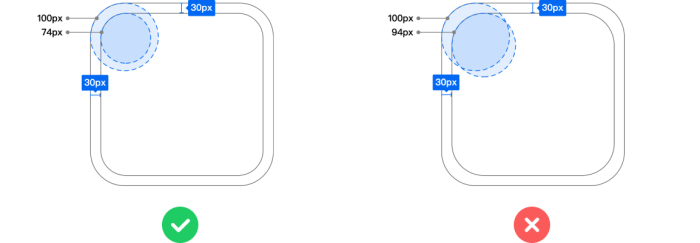
03. 根据步骤2,内部卡片圆角略大于“完美”对应圆角时,内外卡片圆角也是能够形成呼应的;

04. 此时,在步骤3的基础上,当内外卡片间距变大时 (18px→34px),左侧示例图的内外圆角依然可以对应,但是右侧示例图的内部圆角看起来会过大,由此可得出结论b:在满足规则a的条件下,内外卡片圆角差值越大,内外卡片之间的间距取值范围越灵活。

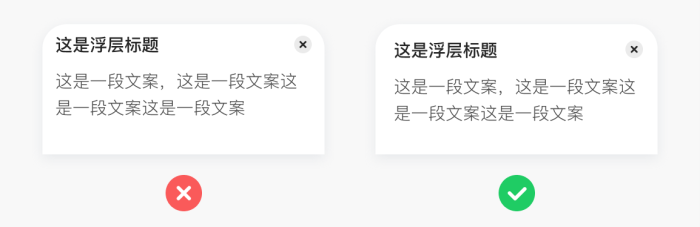
2. 文字到圆角容器的内边距
下面来说第二个容易被忽略的问题,文字内容到圆角容器的内边距。如果将容器内的文字粗略看做一个矩形,那么结合前文中提到的内外圆角对应关系,文字到容器的内边距应随着容器圆角半径的增加而增加;

另外一点,在我们增加容器的圆角半径后,导致容器内部空间被压缩,圆角半径越大越明显,我们也需要去调整内边距,以保证视觉上的透气和呼吸感 。

最后,补充一点,在前面一张示例图中我们可以看到,虽然我们通过调整间距的方式,让界面的视觉看起来更加的舒适美观,但是同时,也因间距的增加造成了屏幕横纵空间利用率的下降,所以在工作中需要根据实际情况综合考量,去定义圆角及内容间距。
 微信公众号
微信公众号
业务咨询:400-9969-069(24小时服务) 028-86052918
售后热线:028-86052836
公司地址:成都市武侯区天益街38号理想中心3栋1810