
在设计界面和UI组件时,很容易被所有要做出的设计选择所淹没。有时,UI 设计在您一遍又一遍地调整它直到感觉恰到好处之前并不完全有效。 就像一幅画是由成千上万个简单的笔触组成的一样,一个好的 UI 设计是由无数个小细节组成的,这些细节为用户带来轻松愉快的体验。天健世纪科技小编整理出了一篇关于UI设计应该重视的小细节知识,一起来学习提高我们的 UI 设计技能吧~
01
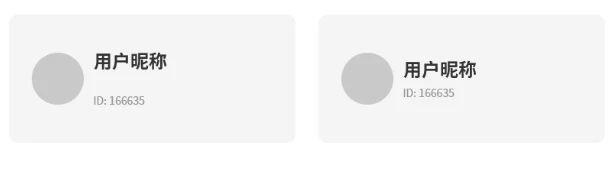
关于用户头像这个板块的信息,如果昵称和ID都靠向上和向下对齐,内容就会很分散,不够聚焦。

02
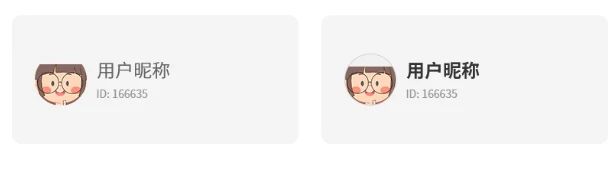
依然是关于头像板块这里的,如果头像和背景的颜色有一部分接近或一样,就会感觉头像好像缺少了一块,加一个描边就会使其更有整体性。以及文案对比更加明显,能增加其突出的点,页面也会更加精致。

03
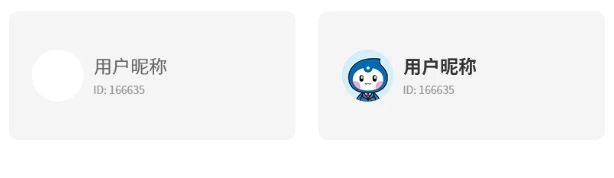
当用户使用手机注册登录后,新用户没有头像的情况,就要给一个默认头像的展示,或者使用品牌IP形象,增强用户的品牌记忆。

04
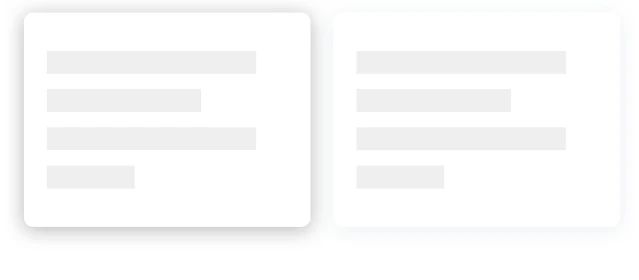
关于投影的使用技巧,尽量选择颜色微浅以及和卡片颜色相近的投影,如右边的投影使用比较深的颜色,会使画面太过沉重。

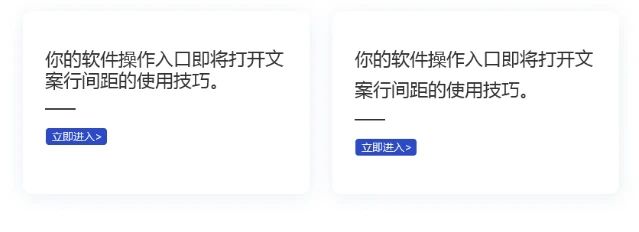
05
文字的行间距把控,较大的文字,行间距的大概距离正常来说使用文字1.5倍的间距,文字较小使用1.2倍的间距会比较合适,通常情况下,我会比1.5倍的间距还会设置大一些,文字行间距太小不易于用户阅读,可适具体情况而定。

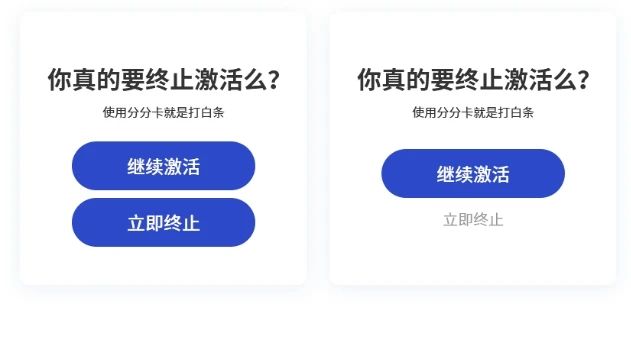
06
当有两个按钮要操作的时候,可以区分出一个最重要的按钮出来,引导用户更容易的去进行选择。

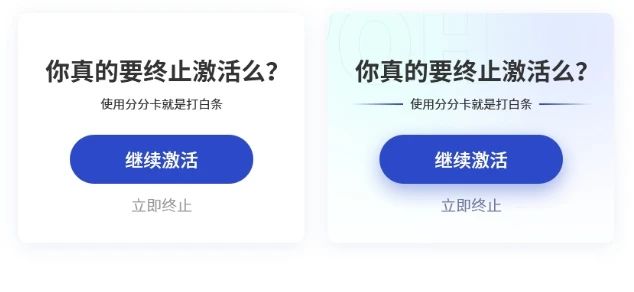
07
当这样一个卡片就是白色的时候,会有点空荡的感觉,显得不够有细节,于是可以丰富一下背景的细节,增加耐看的程度。

08
当使用按钮比较亮的时候,文字也比较亮,识别度就会很差,识别度对比一定要明显,亮底暗字,暗底亮字,画面一定不能出现识别模糊的情况。

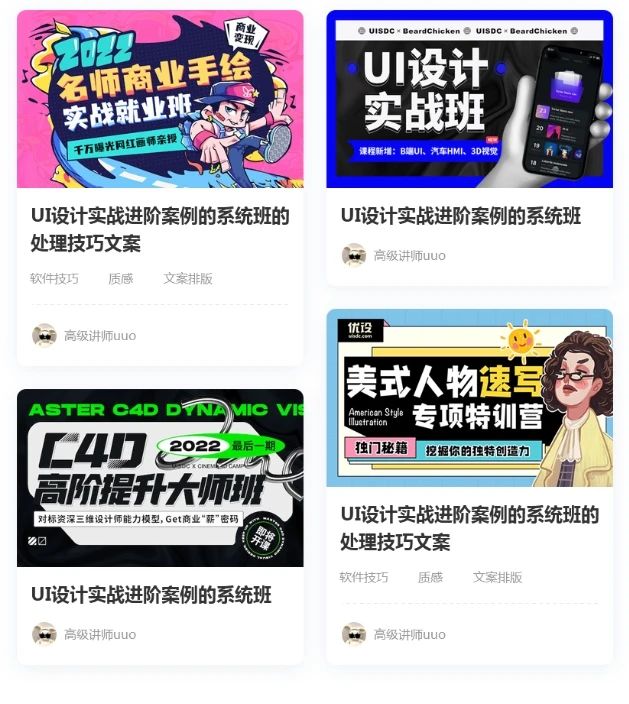
09
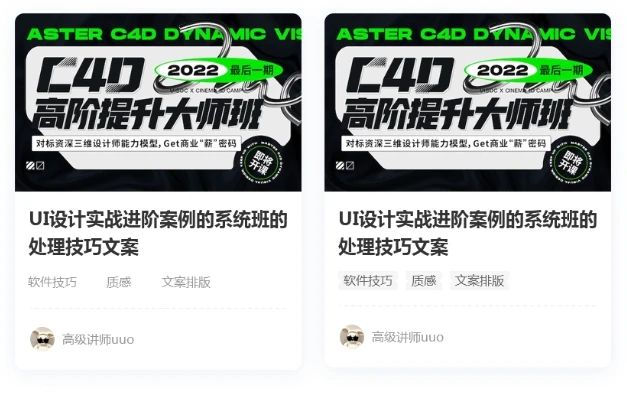
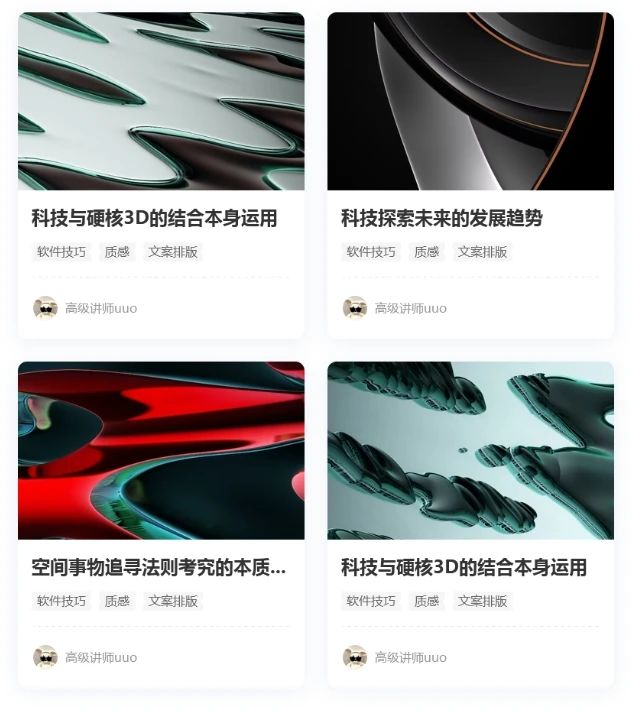
在图文式卡片排版的场景中,图片占比内容区域大,会起到突出重点的作用,右边这里内容少的时候使用的是黄金分割比法则0.618:1的比例,当内容多的时候,左边这样的布局好像也不错。这样的瀑布流排下去能避免过于死板。

10
板块小优化,当有过多的小标签时,可以加一个淡一点的底,这样整体感觉不会给人文案很多的感觉,整体视觉也不会很分散,且层级更加分明,让用户更快速的找到自己需要的信息。

11
登录板块,在用户未输入的状态下,登录/注册按钮呈现暗的状态,给人不可点击的感觉在输入后,激活登录按钮的高亮状态,这样可以更清晰的去引导用户去操作下一步。

12
在这样的登录状态中,输入后与未输入的文字,颜色要给予一定的区分,这样就可以便于用户区分哪些是填写和未填写的;在输入框可以增加对应的icon,让整体感觉更丰富。

13
当主标题和副文案一样长的时候,整体会显得很呆板,且看着就是一团字的感觉,这时就可以让标题和副标题之前产生长短不一的显示,就不会那么呆板。

14
卡片背景直接排上文案,背景就会很空荡,没有层次和细节,在做背景的时候,适当加上一些细节,就会显得耐看很多。

15
文案直接加在图片上的时候,要去对应的处理图片,给图片加一个蒙版,这样就不会导致字的颜色和图片叠加在一起的时候看不清。

16
在卡片上排列信息时,需要用到线条的时候,线太深会给人感觉分割会很明显,把线的颜色调浅一点,有一点感觉在就会比较好。

17
继续上面的一个信息排列,另外一种排列方案,也可以把线去掉,增大两者之间的间距大留白也可以起到拉开信息之间的板块区分,让整个画面更加简洁和干净。

18
关于信息填写过与未填写的一个区分,已填写过的信息,用深一点的颜色区分和未填写的用浅一点的颜色,这样利于用户更快速的找到需要修改和填写的信息。

19
关于导航选中的栏目,选中的信息显示要和其他的栏目对比要拉开,对比弱的话,用户一眼看不出来当前选择的导航栏目是哪一个,针对选中的栏目,可以根据品牌形象去做延展,建议品牌认知感。

20
在做内容信息过多的时候,分别的奖两组信息排在画面里,如左边这个,就会感觉整个画面信息很多,很分散,如右边,加了一层底包表起来分别对应的信息时,就会让信息层级更加分明。

21
在做效果图的时候,有图片需要添加到设计稿中,尽量选择一些一起搭配起来比较和谐的图片,比如:饱和度、色相、亮度等尽量保持差不多的感觉,这样看起来会增加设计稿中的整体一致。

22
图标和文字搭配的情况下,将图标加一个底色,可以更加的让该页面的图标大小视觉保持一致,也会给予其重心的承载作用。

23
在需要突出信息的时候,如左图排列,并没有达到需要该突出的信息,看不到重要的信息,就如前面说的,在做信息层级,对比一定要拉开,才能突出最重要的信息,让用户一眼get到主要信息。

24
在有多个板块需要做成滑动的时候,需要留出一个被遮住的板块,代表还有内容可以滑动如左图,有多个板块的时候,刚好做成一个宽度的内容,那么用户不知道后面还有内容可以滑动。

25
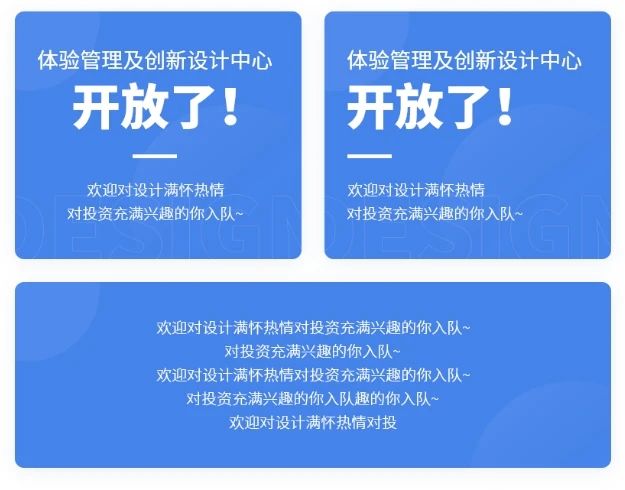
文案信息板块排版,当文案层级对比不是很明显的时候,如第三种,居中排列文案,就会使阅读体验很差,视觉参差不齐的循环,当文案层级比较明显的时候,居中对齐也是一种比较好的方式。

26
当文案标题需要加硬投影的时候,亮字暗投影,亮字亮投影的话,就会出现标题文案识别不清晰,也就是之前讲到的对比度问题。

 微信公众号
微信公众号
业务咨询:400-9969-069(24小时服务) 028-86052918
售后热线:028-86052836
公司地址:成都市武侯区天益街38号理想中心3栋1810