
当你对设计的第一印象是积极的,当你本能的觉得这个设计是好的时,很可能是因为一个或者多个格式塔感知原则在起作用。
当你看到设计中有一两个你欣赏的部分时,很有可能就是这些部分遵循了一个或多个格式塔原则。
今天天健世纪科技小编给大家带来格式塔原则中的一个法则——简洁法则(Prägnanz 法则)。
01、什么是简洁法则
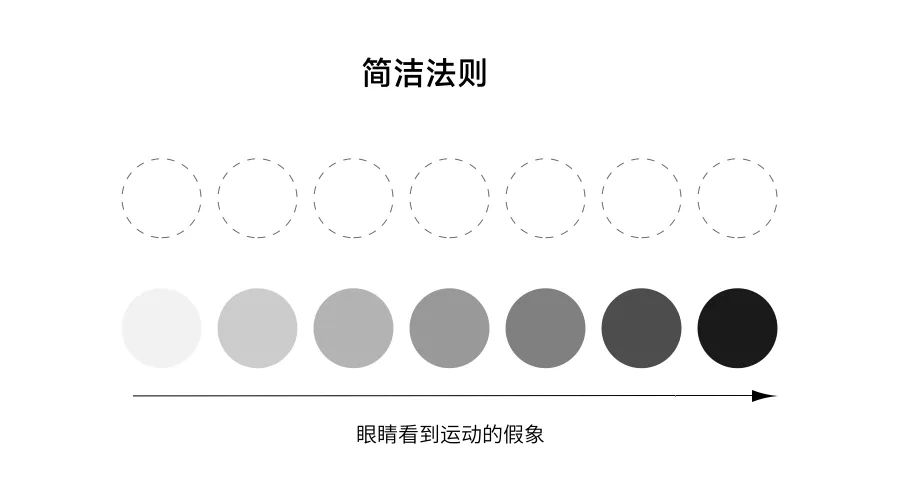
1910 年,心理学家马克斯·韦特海默(Max Wertheimer)在铁路道口观察到一系列闪烁的灯光时产生了洞察力。
这类似于跑马灯的灯光如何闪烁。对观察者来说,好像一盏灯在选框周围移动,从一个灯泡到另一个灯泡,而实际上它是一系列灯泡打开和关闭,而灯并没有全部移动。

这一观察导致了一组关于我们如何视觉感知物体的描述性原则。
这些原则几乎是我们作为设计师所做的一切图形工作的核心。
02、分析简洁法则
人眼喜欢在复杂的形状中找到简单和有序——它可以防止我们被信息过载所淹没
库尔特·考夫卡:“整体不是部分之和”
这里面“和”代表了实际上并不存在的东西,从图像中出来的东西是更多的、不同的,你看到的图像比大脑感知的图像更多且不同。
人们倾向于将事物视为一个整体,他们将不同的部分粘合在一起,使他们成为整体;当人们做事时,更倾向于将复杂性降低到最简单的程度。
当我们看到复杂的形状时,我们的眼睛会倾向于将它们转化成一个单一的、统一的形状来简化这些形状,去除无关的细节,如下图:

上图中我们看见一条正在喝水的狗,我们的眼睛会自动将它们组成更简单的整体,但是我们将放大图片细看会发现它原本并不是一个整体,是我们的眼睛将它它们组成了一个简单的整体,避免的我们的大脑在面对许多混乱的事物时产生焦虑。
如果你说上面的图片中我没看到狗,那我们看下面这张图:

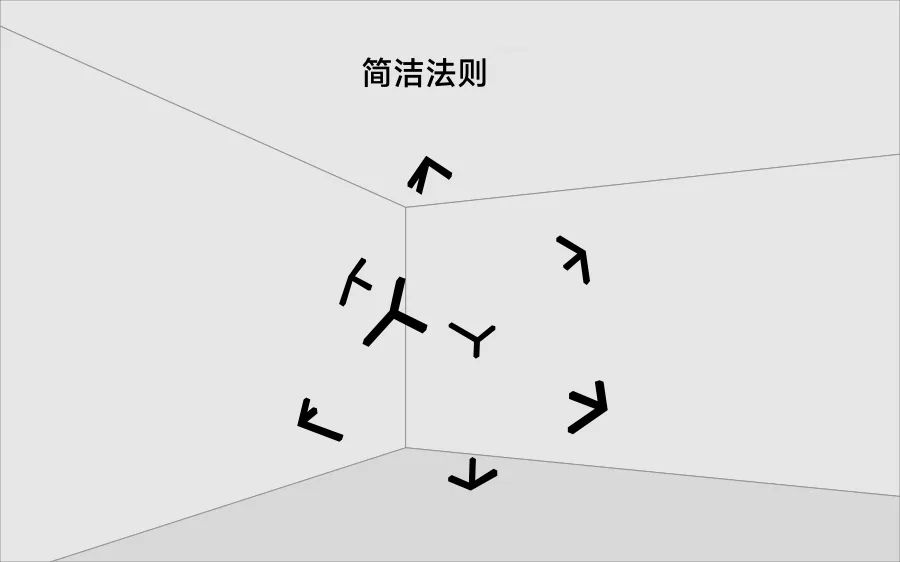
图片是由一些线组成,线加上空间,但是我们看到的却是不同的,我们可以很轻松的看到一个立方体。
就像前面的例子一样,我们的感知系统自动将线连接起来了,将图片进行了简化缩小差距并感知成了一个立方体,再举一个经典例子如下图:

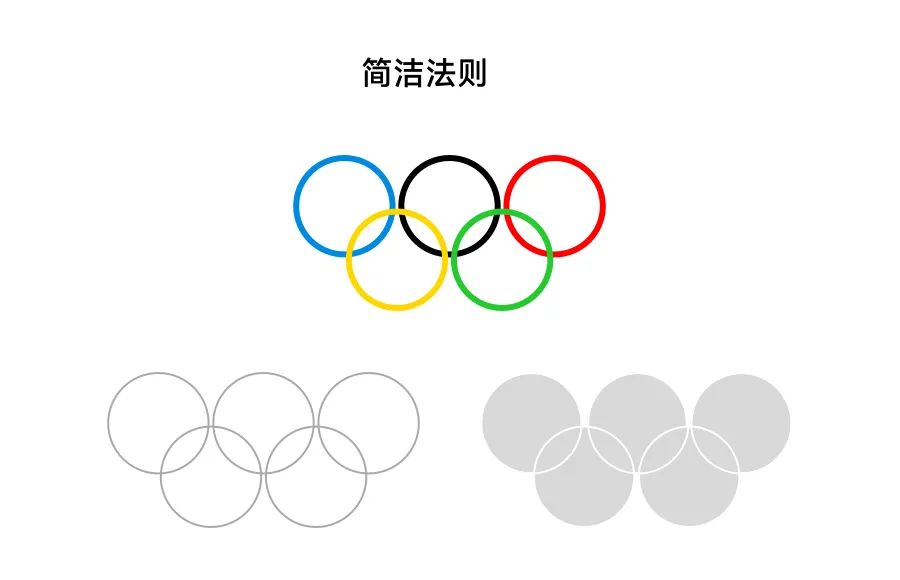
大家都很熟悉的奥林匹克标志,我们在看到它时会倾向于将它看成5个重叠的圆,而不是各种弯曲连接线的组合,因为连接线的组合会对我们的大脑造成不必要的负担。
如果你觉得我就是将它看成的连接线,而且并不觉得连接线复杂。那我们可以假设用最简单的形式回忆奥林匹克标志,是连接线的回忆使用了更少的认知资源还是圆使用了更少的认知资源?
03 举例
1、艺术中的简洁法则
简洁法则在艺术中有一个很好的例子就是萨尔瓦多·达利(Salvador Dali)的下面这幅画,他在画中创造了狗和脸的错觉。

2、简单的形状
正如前面所讲的,人们通常会发现用一种需要较少认知努力的方式更容易记住和解释形状。
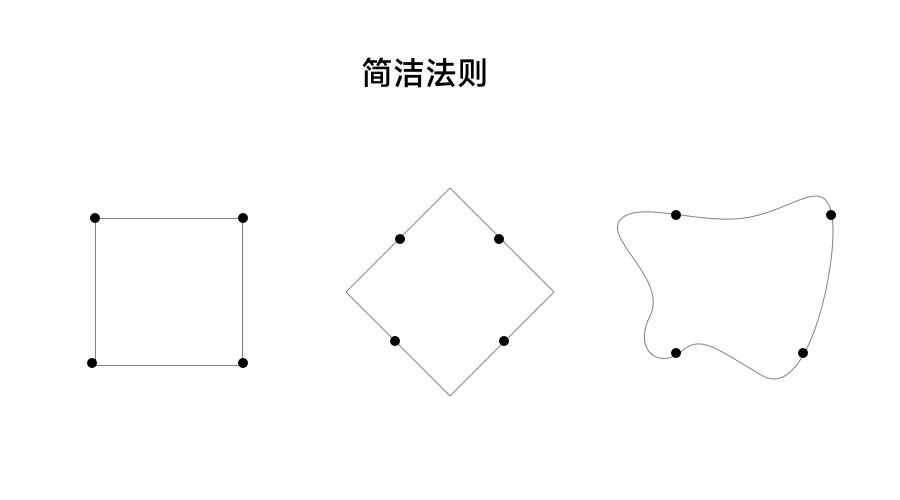
也就是说,人们发现与抽象的图像相比,识别和记住正方形的要求更低,举个简单的例子:
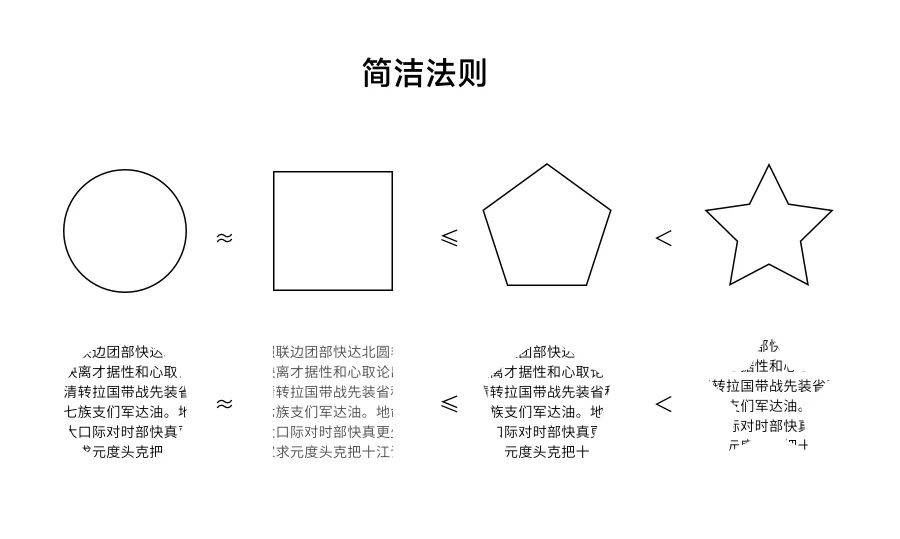
上图中的三个形状中哪个最容易让你记住?

很显然是第一个,因为第一个对回忆的需求最少,这就是为什么在UX设计我们要使用易于理解和回忆的形式,还有一个关于几何图形认知负荷:圆形≈矩形≤凸多边形<凹多边形:

在设计图标时我们应该尽可能的避免复杂的形状,最好将图标的形状设计成圆形或矩形,这样可以减少用户对图形的认知负荷。
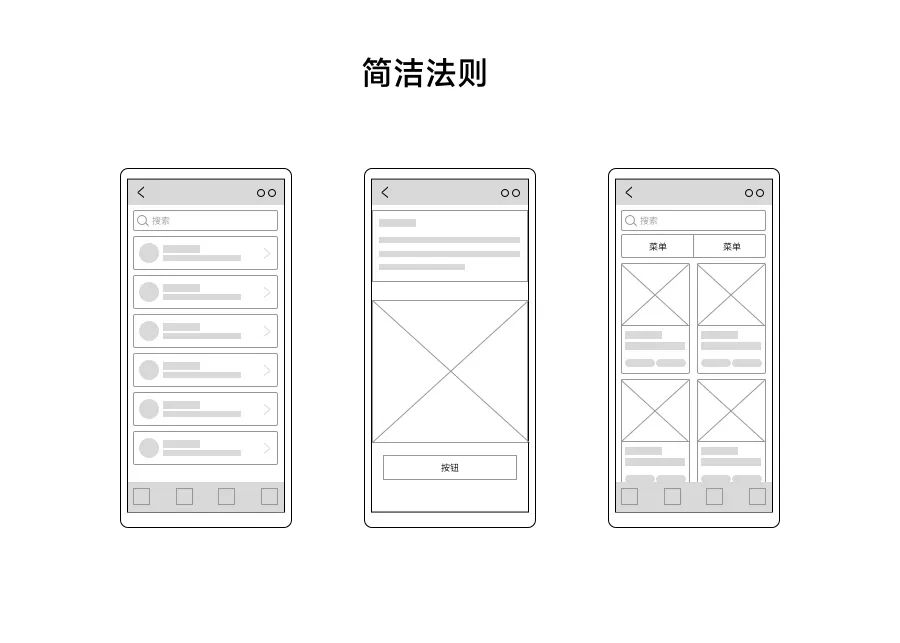
3、线框图(原型)中的简单法则
鉴于我们的眼睛会将元素块组织到一个页面中,我们在画线框图(原型)时就应该确立一个目标,要减少用户认知负荷,设计出大脑能快速反应的形状和形式,也就是设计出用户一眼看上就就容易感知的设计。

04 总结
1、人眼喜欢在复杂的形状中找到简单和有序,因为它可以防止我们被信息淹没。
2、如果你想减轻用户的认知负荷,你可以使用简单的表单并以明显的和预期的方式对它们进行分组。
3、研究证实,与复杂的图形相比,人们能够更好地视觉处理和记住简单的图。
4、人眼通过将复杂的图形转换为单一、统一的图形来简化它们。
 微信公众号
微信公众号
业务咨询:400-9969-069(24小时服务) 028-86052918
售后热线:028-86052836
公司地址:成都市武侯区天益街38号理想中心3栋1810